|
|
|
|
|
|
Кадрированная анимация
Flash поддерживает два типа кадрированной анимации. Для кадрированного движения (motion tweening) вы определяете такие свойства, как позицию, размер и поворот трансформы, группы или блока текста в начальный момент времени (в начальном ключевом кадре), а затем изменяете эти свойства в конечный момент (в конечном ключевом кадре). Чтобы кадрировать изменение формы, надо нарисовать фигуру в начальный момент времени, а затем изменить ее форму или нарисовать другую фигуру в конечный момент времени. Flash интерполирует изменение расположения или формы, создавая содержание для промежуточных кадров анимации (рис. 11-3).
Кадрирование трансформ, групп и текста Чтобы кадрировать изменения свойств трансформ, групп или текста примените кадрирование движения. Flash может кадрировать изменение расположения, размера, поворота и наклона трансформ, групп и текста. Кроме этого. Flash может кадрировать изменение цвета трансформ и текста, создавая эффект переливающегося цвета или исчезающей трансформы (когда трансформа постепенно становится прозрачной), Чтобы кадрировать изменение цвета групп или текста, необходимо преобразовать их в символы. См. разд. "Создание символов" гл. 10, Если изменить количество кадров между двумя ключевыми кадрами или переместить группу или символ ц одном из ключевых кадров, то Flash автоматически запустит повторное кадрирование. Движение можно кадрировать одним из двух методов:
Можно кадрировать перемещение объекта по нелинейной траектории. См. разд. "Кадрирование движения по траектории" данной главы. Для того чтобы кадрировать движение командой Motion Tweeniflg (Кадрировать движение):
Движение объекта можно кадрировать, если он является символом Flash. Создайте второй ключевой кадр, в котором анимация завершится. Примените один из следующих способов, позволяющих изменить трансформу, группу или текстовый блок в конечном кадре:
См. разд. "Кадрирование изменения фирмы" данной главы. Выберите команду Window (Окно) -> Panels (Панели) -> Frame (Кадр). Чтобы кадрировать движение, выберите опцию Motion (Движение). Если на шаге 4 вы изменили размер элемента, выберите Scale (Размер), чтобы кадрировать изменение размера выделенного элемента. Щелкните и переместите стрелку рядом с полем Easing (Замедлить) или введите значение, чтобы скорость воспроизведения изменялась в ходе воспроизведения кадров:
По умолчанию скорость воспроизведения постоянна. Настройка Easing (Замедлить) создает эффект постепенного ускорения или замедления воспроизведения. Чтобы вращать выделенный элемент при кадрировании, выберите один из пунктов меню Rotate (Поворот):
Это вращение дополняет любое вращение, которое вы применили в заключительном кадре на шаге 4. Если движение задано траекторией, следует выбрать настройку Orient to Path (Ориентировать но направлению), чтобы направить ось кадрированного элемента по заданной траектории. См. разд. "Кадрирование движения по траектории" данной главы. Выберите настройку Synchronization (Синхронизация), чтобы гарантировать корректное зацикливание трансформы в главном фильме. Используйте команду Synchronization (Синхронизация), если количество кадров и анимированной последовательности внутри символа не кратно количеству кадров, которые занимает в фильме графическая трансформа. Если вы создали движение по траектории, выберите настройку Snap (Привязать), чтобы привязать точку регистрации кадрированию элемента к траектории его движения. Для того чтобы кадрировать движение при помощи команды Create Motion Tween (Кадрировать движение):
Если на шаге 1 вы нарисовали объект, то Flash автоматически преобразует объект в символ и присвоит ему имя "twccnl". Если вы нарисовали больше одного объекта, то дополнительные объекты будут названы, соответственно, "tween2", и 'lween3" и т. д. Щелкните на том кадре, где хотите закончить анимацию, и выберите команду Insert (Вставка) -> Frame (Кадр). Переместите объект, трансформу или текстовый блок в требуемую позицию на Столе. Измените размер элемента, если предполагаете кадрировать изменение его размера. Измените поворот элемента, если предполагаете кадрировать его вращение. Сделав эти изменения, отмените выделение объекта. В конец диапазона кадров будет автоматически добавлен ключевой кадр (рис. 11.4).
Выделите ключевой кадр, в котором завершается действие, и выберите команду Window (Окно)-> Panels (Панели) -> Frame (Кадр). В списке Tweening вкладки Frame панели Frame будет автоматически выделен пункт Motion (Кадрированное движение). Если на шаге 4 вы изменили размер элемента" то выберите пункт Scale (Размер), чтобы кадрировать размер выделенного элемента. Зацепите указателем и .перетащите ползунок рядом с полем Easing (Ослабить) или введите значение, чтобы настроить изменение скорости воспроизведения последовательности:
По умолчанию, скорость воспроизведения всей последовательности постоянна. Изменяя скорость воспроизведения c помощью настройки Easing, можно создать более естественное представление тех или иных действий. Чтобы вращать выделенный элемент при кадрировании, выберите настройку в меню Rotate (Поворот):
Это вращение дополняет то, которое было создано в заключительном кадре на шаге 4. Если движение задано траекторией, выберите настройку Orient to Path (Ориентировать по направлению), чтобы направить ось кадрированного элемента в направлении траектории движения. Кадрирование движения по траектории Служебные слои движения (Motion guide layers) позволяют задавать траектории, по которым будут перемещаться кадрированные трансформы, 1рунны или текстовые блоки. Можно связать несколько слоев с одной траекторией, чтобы несколько объектов перемещались по одному пути. Обычный слой, который связан со служебным, становится управляемым слоем. Чтобы создать траекторию движения для кадрированной анимации:
Если указана настройка Orient to Path (Ориентировать в направлении), то кадрированный элемент будет сориентирован в направлении движения. Если указана настройка Snap (Привязать), то точка регистрации кадрированного элемента будет привязана к траектории движения. Сделайте один из следующих шагов;
Flash создает новый слой выше
выделенного слоя и обозначает его специальным значком
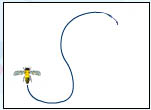
Нарисуйте траекторию (при помощи инструментов Pen, Pencil, Line, Circle, Rectangle или Brush). Привяжите центр объекта к началу траектории в первом кадре и к концу траектории в последнем кадре (рис. 11.6). Для того чтобы привязать объект к траектории, перемещайте его, зацепив указателем за точку регистрации.
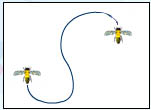
Можно скрыть слой траектории и саму траекторию, чтобы во время работы было видно только перемещение объекта. Для этого щелкните в колонке Eye (Глаз) на слое траектории. При воспроизведении анимации группа символов или отдельный символ будут двигаться по указанной траектории (рис, 11.7).
Для того чтобы связать слои со слоем траектории, выполните один из следующих шагов:
Для того чтобы разорвать связь слоя со слоем траектории:
Кадрирование изменения формы Кадрируя изменения форм фигур, можно создавать эффект метаморфозы, постепенно превращая одну фигуру в другую. Также Flash может кадрировать положение, размер и цвет фигур (рис. 11.8).
Кадрирование только одной фигуры одновременно обычно дает лучшие результаты, чем кадрирование нескольких фигур. Учтите, что все кадрируемые фигуры должны находиться на одном слое. Flash не может кадрировать форму групп, символов, текстовых блоков и растров. Выберите команду Modify (Изменить) -> Break Apart (Расчленить), чтобы применить кадрирование изменение формы таких элемеитов- См. разд. "Деление групп и объектов" гл. 7. Для управления более сложными изменениями форм фигуры Flash предлагает хинты, которые отмечают определенные точки исходной фигуры и соответствующие точки в новой фигуре. См. разд. "Использование хинтов фигуры" данной главы. Для того чтобы кадрировать изменение формы:
По умолчанию скорость воспроизведения не меняется в течение всего фильма. Постепенно изменяя скорость воспроизведения, настройка Easier (Ослабление) позволяет представить преобразование в более естественном виде. Выберите значение параметра Blend (Смесь):
Настройка Angular применяется только к фигурам с острыми углами и прямыми линиями. Если выбранные фигуры не имеют углов. Flash возвращается к распределенному кадрированию фигуры.
назад | содержание | вперед
|